Vue运行环境使用 Node.js
shell
### 配置源
npm config set registry https://registry.npm.taobao.org
### 查看源配置
npm config get registry安装脚手架 Vue@cli
Win + R 输入cmd 打开命令终端安装脚手架 安装命令:
npm install -g @vue/cli全局安装,安装比较慢
shell
npm install -g @vue/cli
查看Vue版本
shell
vue --version
创建vue项目
选择项目的保存路径,在这个文件夹的路径栏输入
cmd命令:vue create object_name
- object_name: 为项目的名称,会自动创建一个和项目名称一样的目录
shell
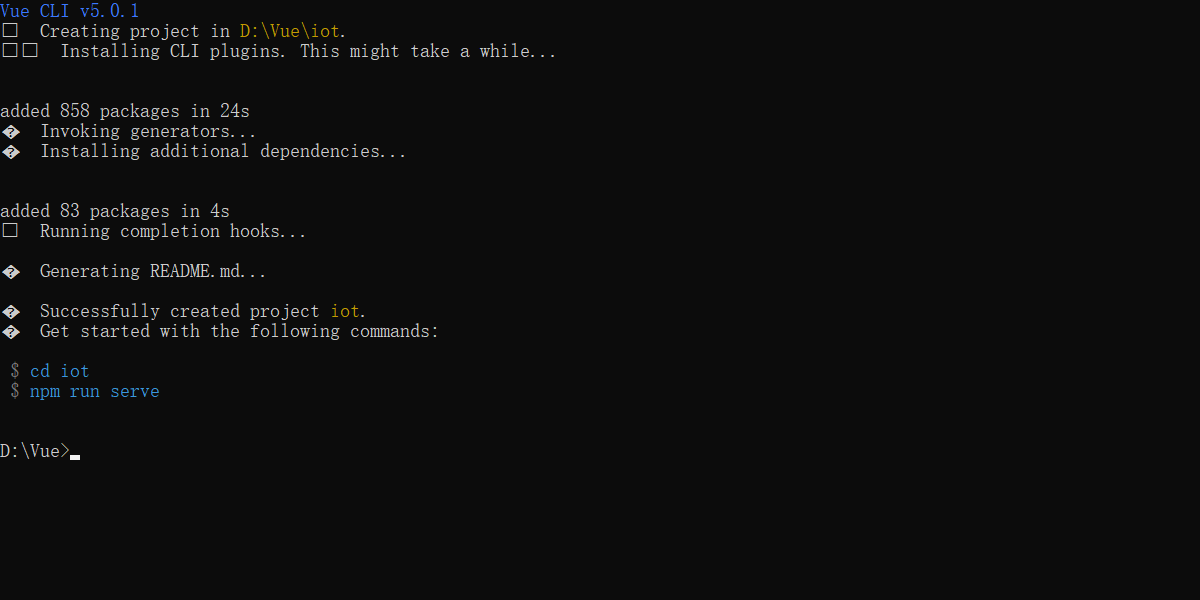
vue create iot选择 Vue2 就可以了

点击回车
 进入项目文件夹,运行服务
进入项目文件夹,运行服务
shell
cd iot
npm run serve 此时我们的项目就已经建好了,只需要在浏览器中输入
此时我们的项目就已经建好了,只需要在浏览器中输入 http://localhost:8080 就可以访问了 