关于 GitHub Pages
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
GitHub Pages 仅支持https协议的图片等资源,如果需要使用http协议的图片,请使用CDN
将打包好的文件提交到github
- 首先要创建一个仓库
提交命令
bash
git add .
git commit -m "commit"
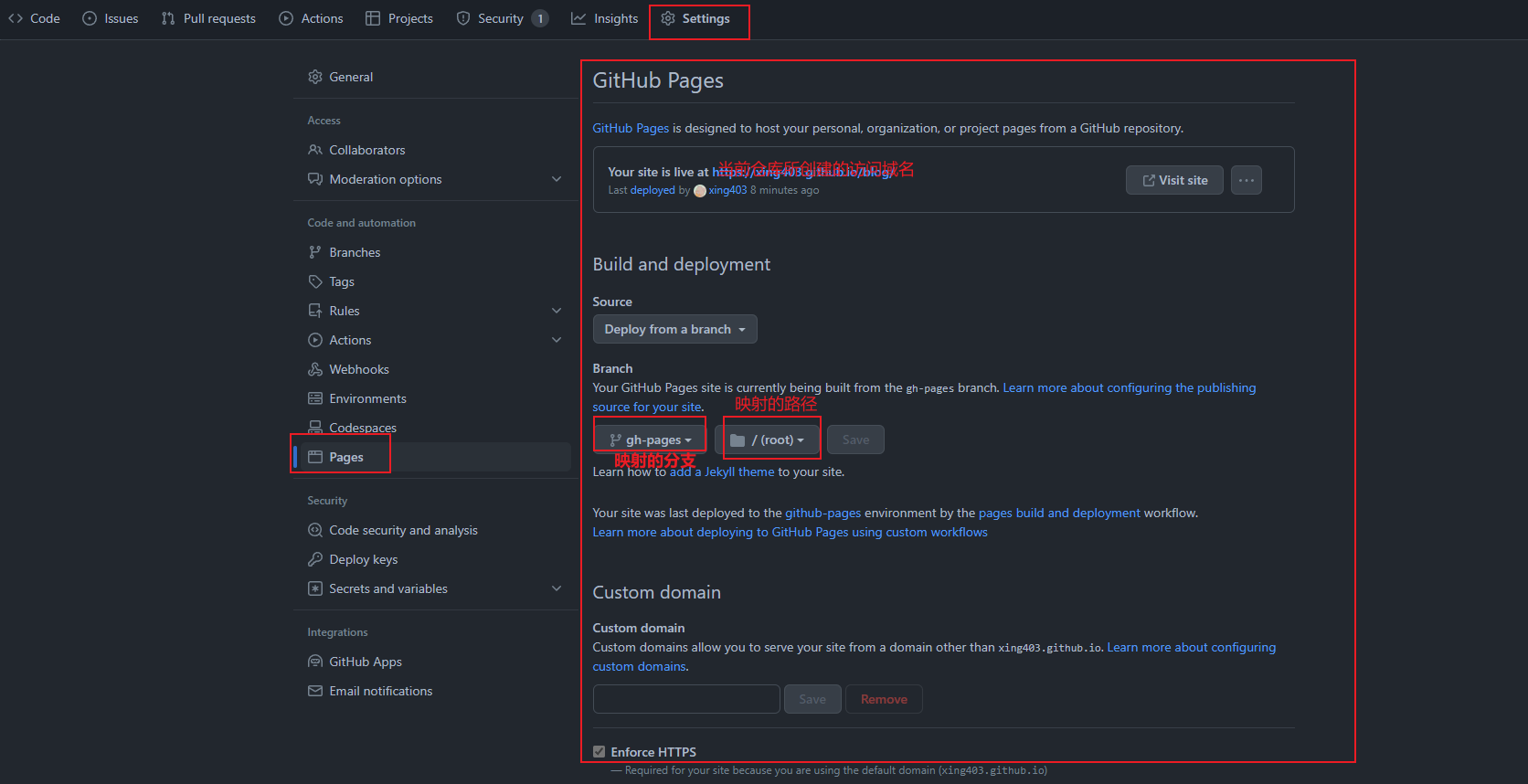
git push配置 GitHub Pages

配置工作流
无需本地打包,直接提交到仓库,把打包部署交给github
配置工作流
- 在项目的
.github/workflows下面创建一个release.yml文件 - 配置文件如下
yaml
name: Release
on:
push:
branches:
- master
jobs:
release:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0
- name: Install
uses: actions/setup-node@v3
with:
node-version: 16.x
- run: npm i pnpm -g
- run: pnpm install
- name: Build
run: |
pnpm run docs:build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.ACCESS_TOKEN }}
publish_dir: .vitepress/dist这里有个参数
secrets.ACCESS_TOKEN需要 github 授权
创建 token
参照 github token 权限选择 repo 即可
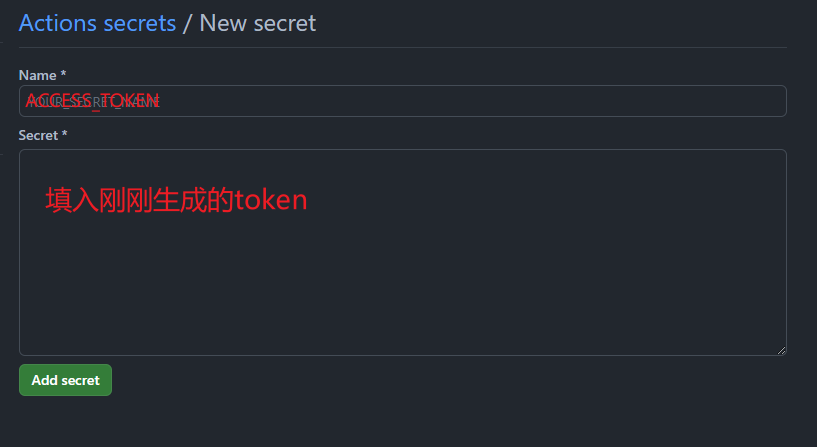
配置 token
进入需要配置token 的仓库,点击 Settings 选择 Secrets 添加一个 ACCESS_TOKEN
结束
当每次仓库更新时,github 会自动打包部署